Accessibility
isn't
optional
About 16% of the world's population have some form of disabilityWorld Health Organisation
The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.Sir Tim Berners-Lee (Actually invented the Internet)
A person (a “service-provider”) concerned with the provision of a service to the public or a section of the public (for payment or not) must not discriminate against a person requiring the service by not providing the person with the service.Equality Act 2010 (Boring legalese)
It's the law, innit.
- Previously: Disability Discrimination Act 1995
- Now: Equality Act 2010 and Public Sector Bodies (Websites and Mobile Applications) (No. 2) Accessibility Regulations 2018.
- US: Section 508 amendment of the Rehabilitation Act 1973 (1998), the Americans with Disabilities Act (ADA) (1990/2009), and others.
- Australia: Disability Discrimination Act (1992)
- EU: Web and Mobile Accessibility Directive (2016) and the European Accessibility Act (draft proposal, expected 2025)
- Lots of other countries too, including: Canada, France, Germany, India, New Zealand
How
do we make things better?
WAI ARIA
- Stands for Web Accessibility Initiative - Accessible Rich Internet Applications.
- Helps us build dynamic content that will work well with assistive technology such as screen readers.
- It’s mostly just a bunch of attributes we add to HTML elements as developers.
- Using the wrong attributes can make things worse than not using them at all!
- You don’t need to put them on everything
WCAG 2
- Stands for Web Content Accessibility Guidelines 2(.x)
- Current version is 2.2
- Criteria is a simple pass or fail
- WCAG 2 uses A, AA, and AAA 'levels'
- Hard to follow
- It’s quite old now - first published the same year the first iPhone was released!
- Doesn’t reflect how people use the Internet any more
WCAG 3
- The acronym is the same, but the name is slightly different
- Stands for W3C Accessibility Guidelines 3
- WCAG 3 is coming “soon”
- Designed to cover more types of access needs
- Designed to be flexible so it can change with the times
- Designed to be easier to understand
WCAG 3
- Different conformance levels: ’Bronze’, ‘Silver’ and ‘Gold’
- You will have to test with assistive tech, ideally with people with disabilities to achieve the highest conformance levels
- A new way to check colour contrast!
Incredibly common
(but very easy to fix)
mistakes
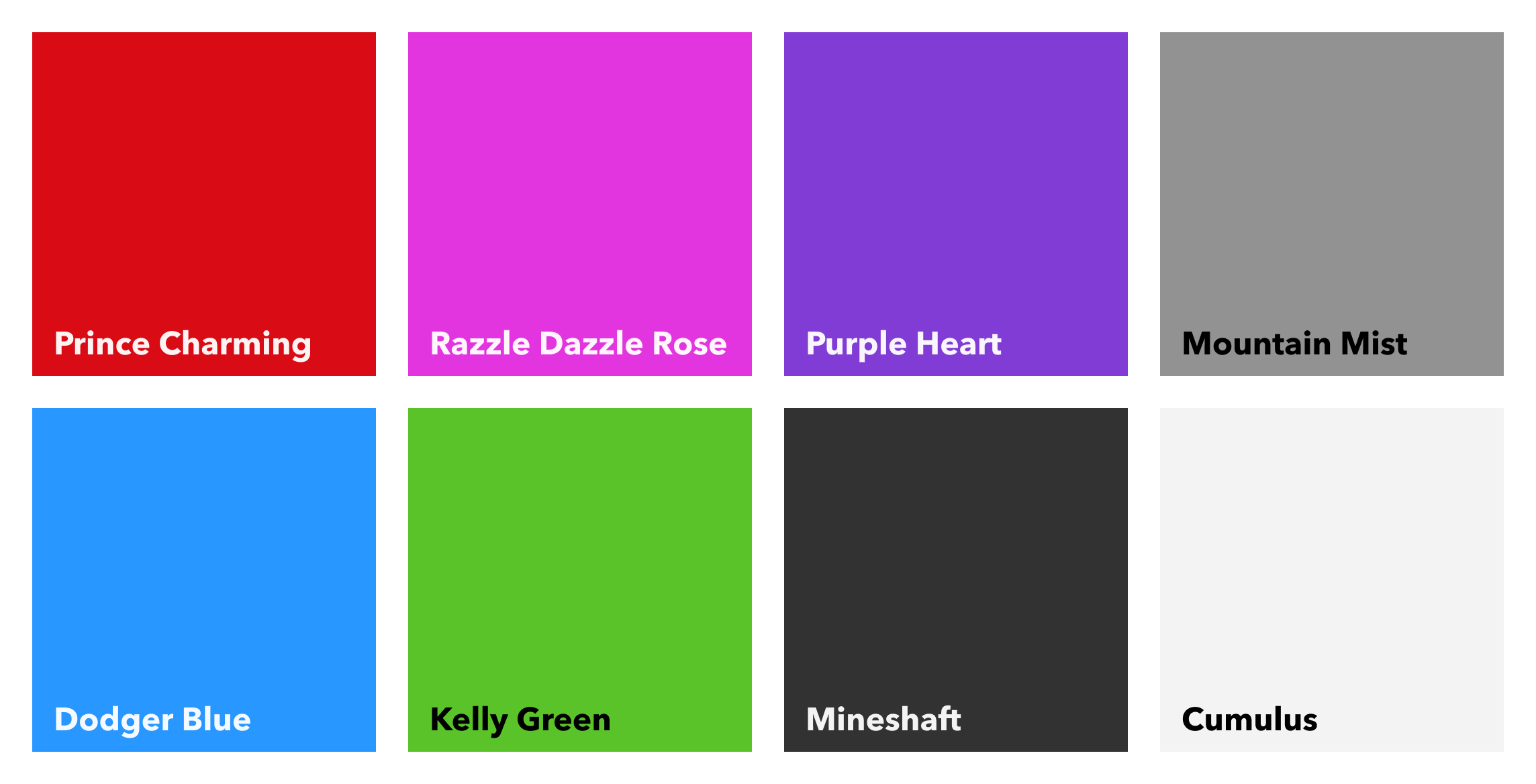
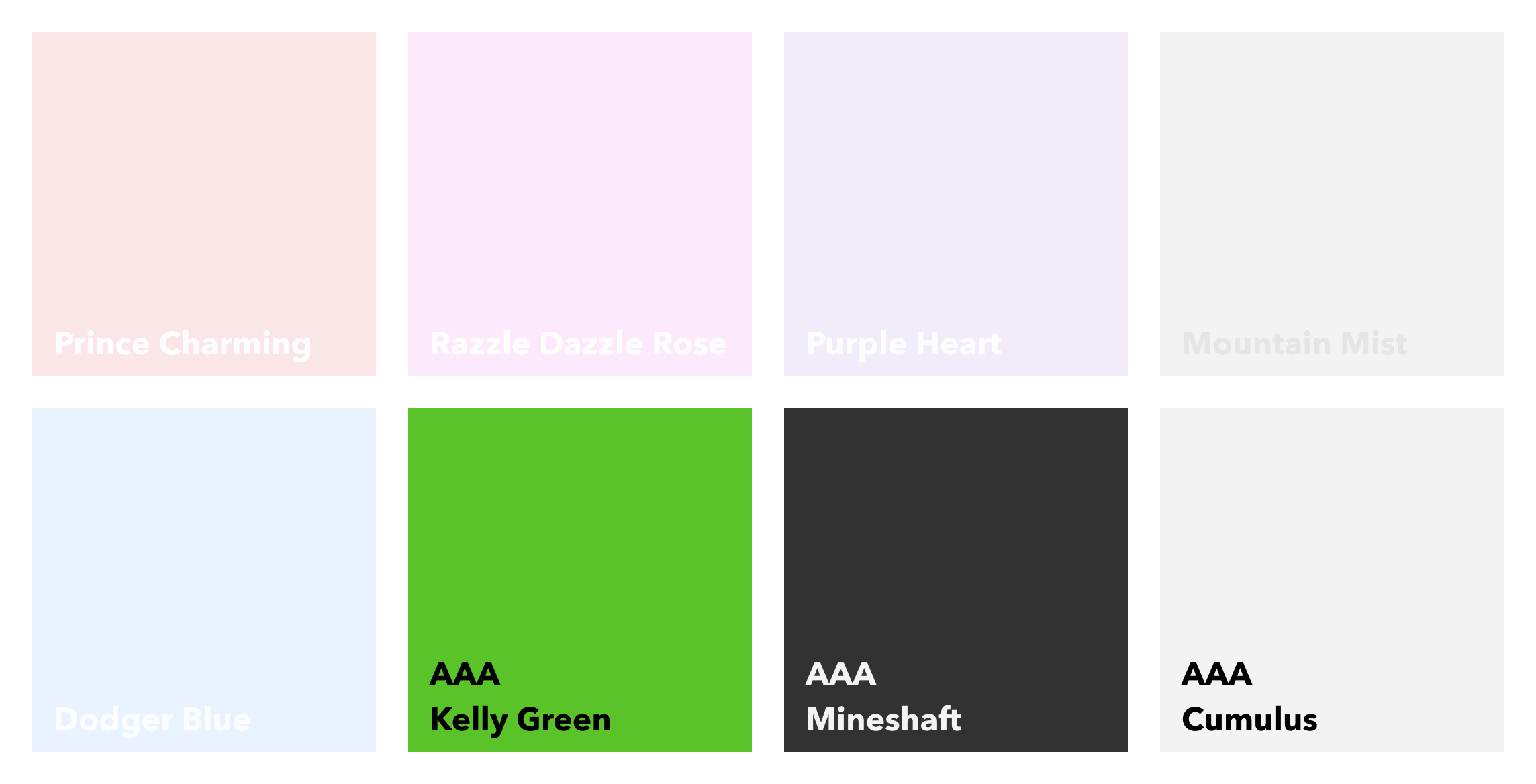
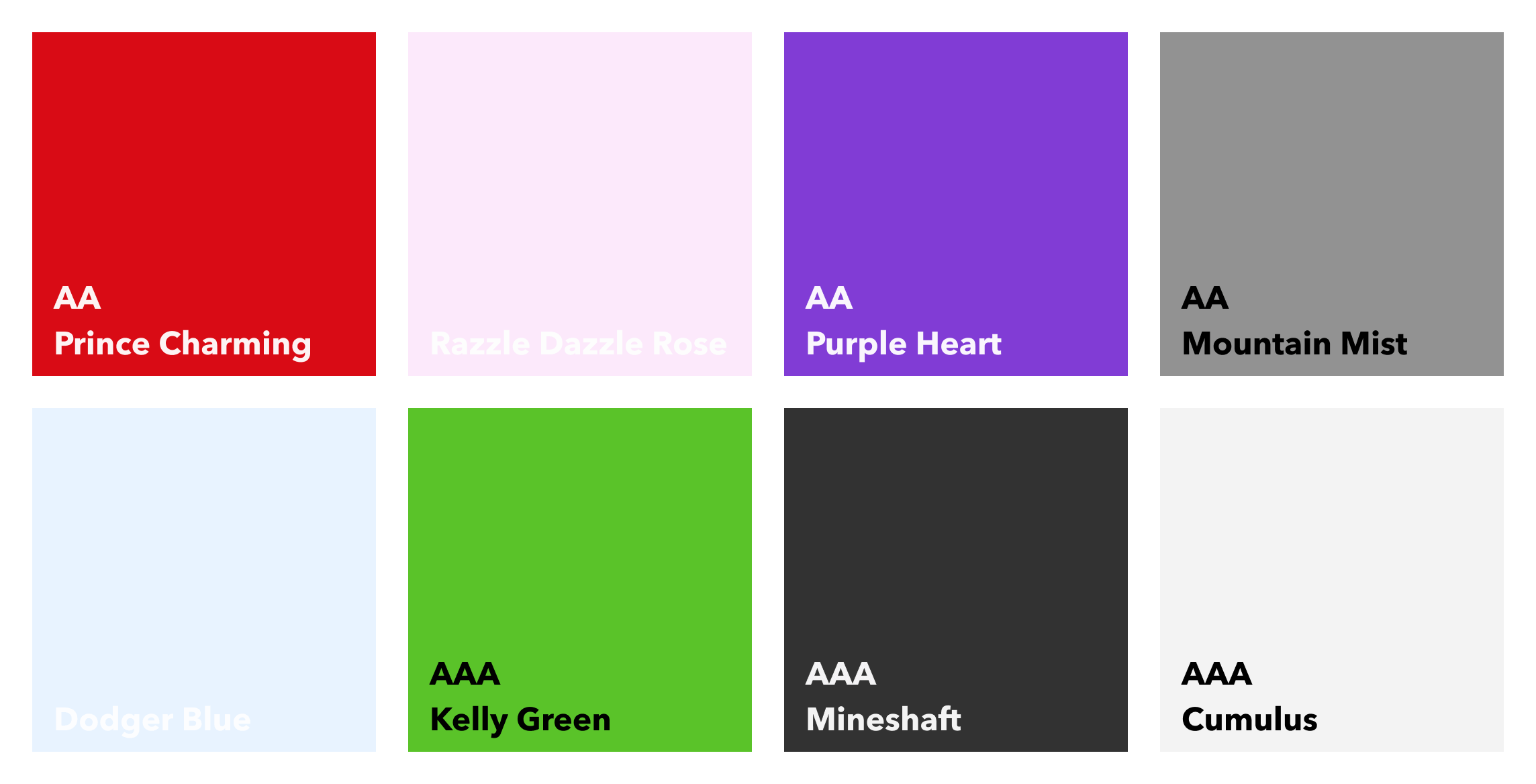
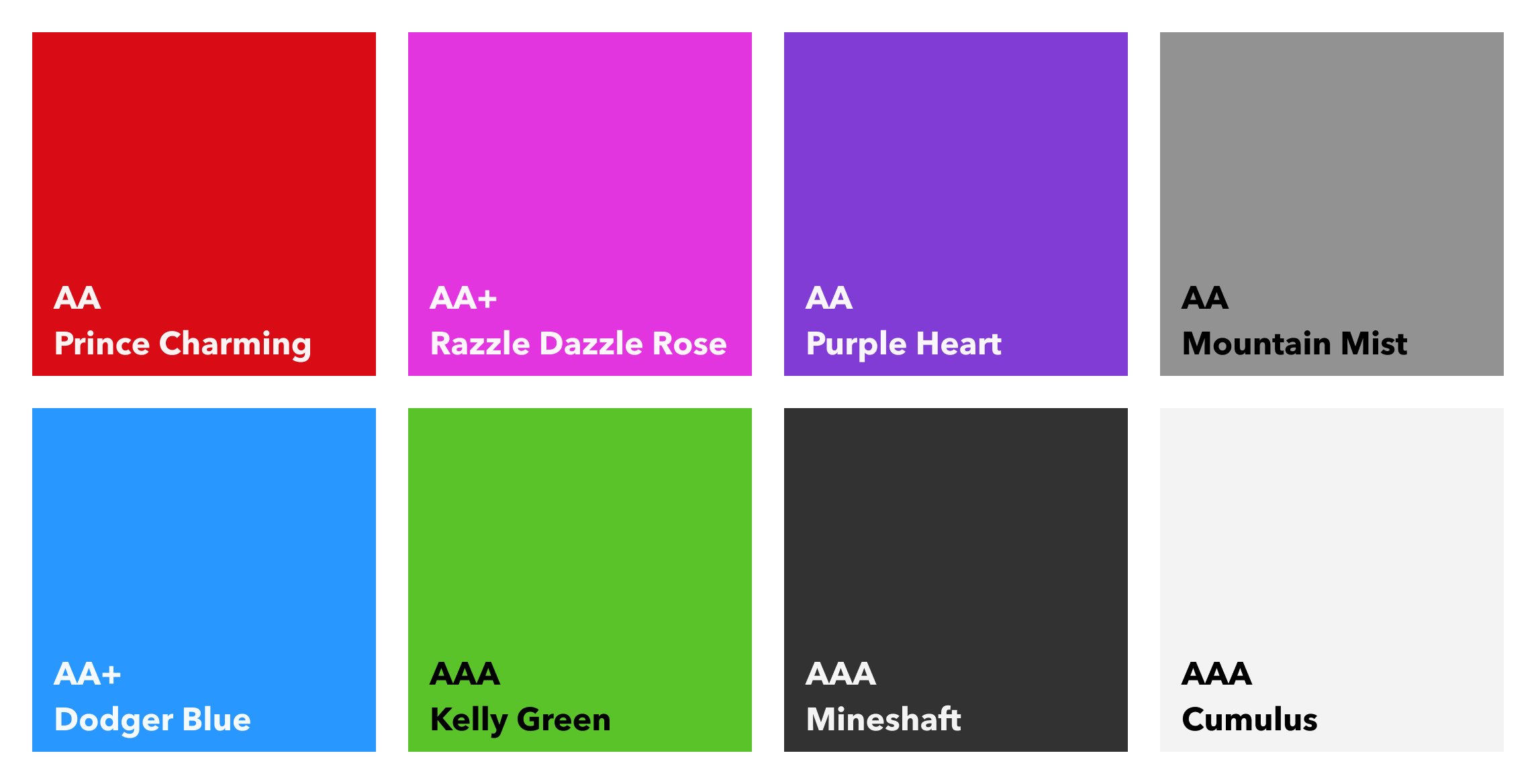
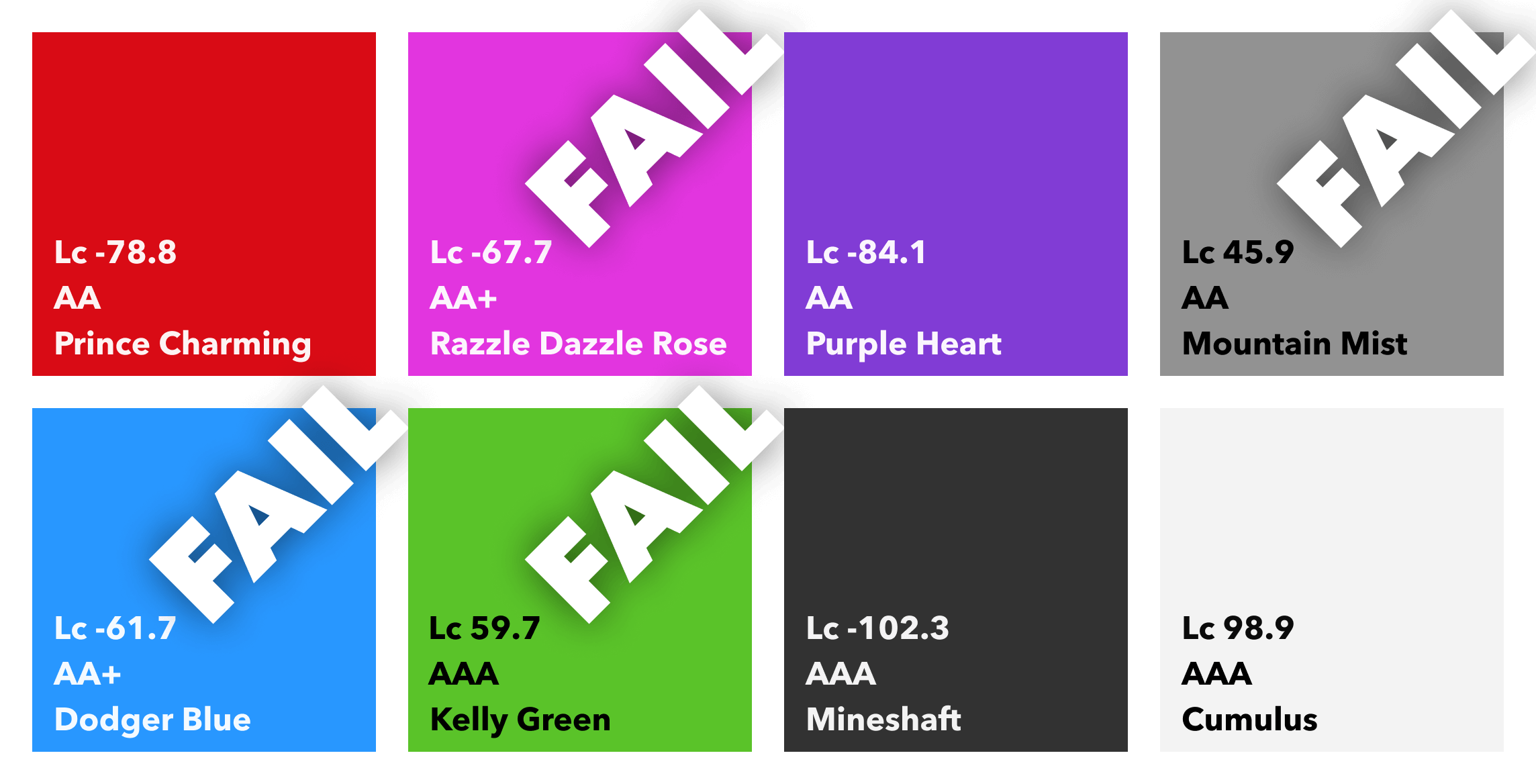
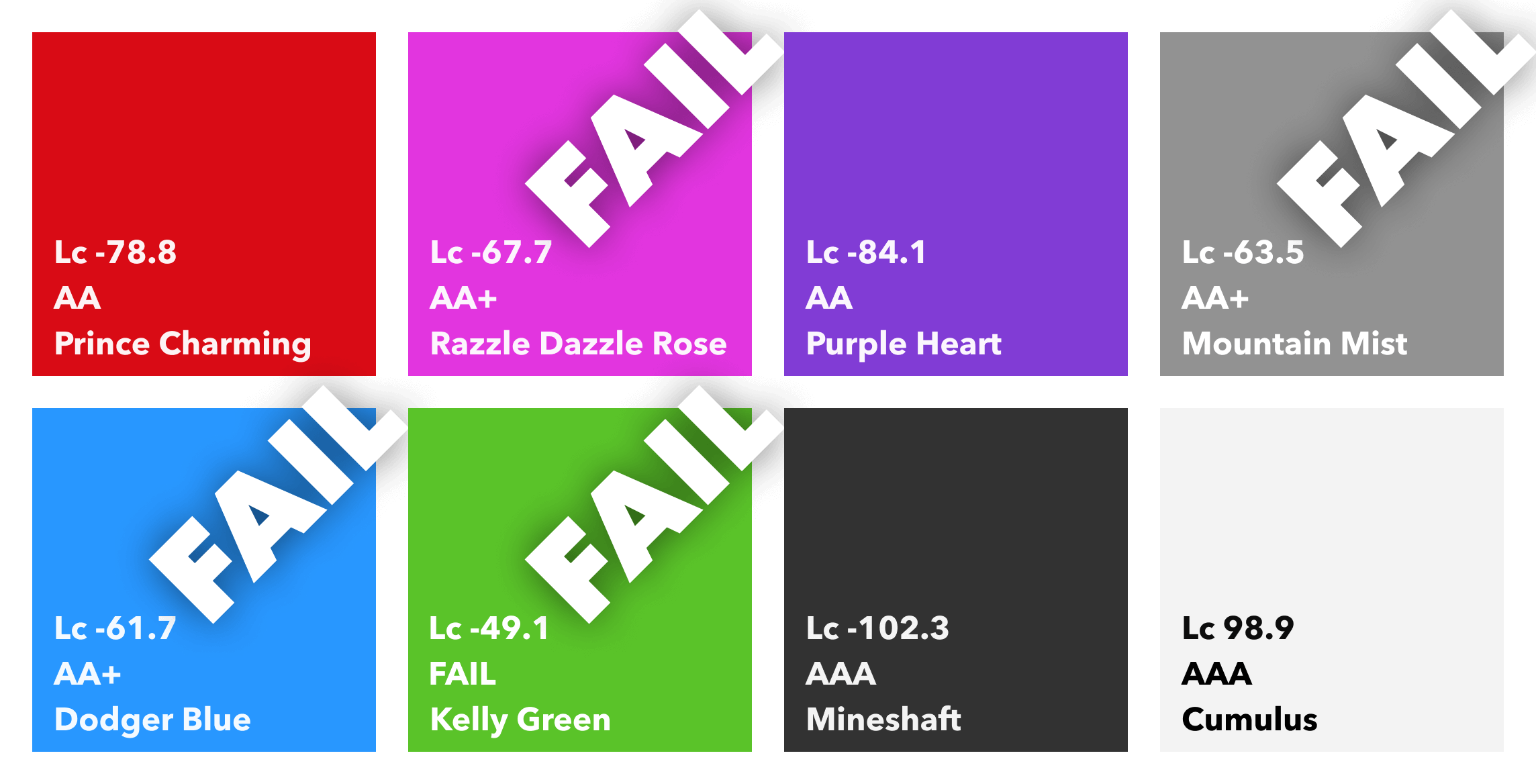
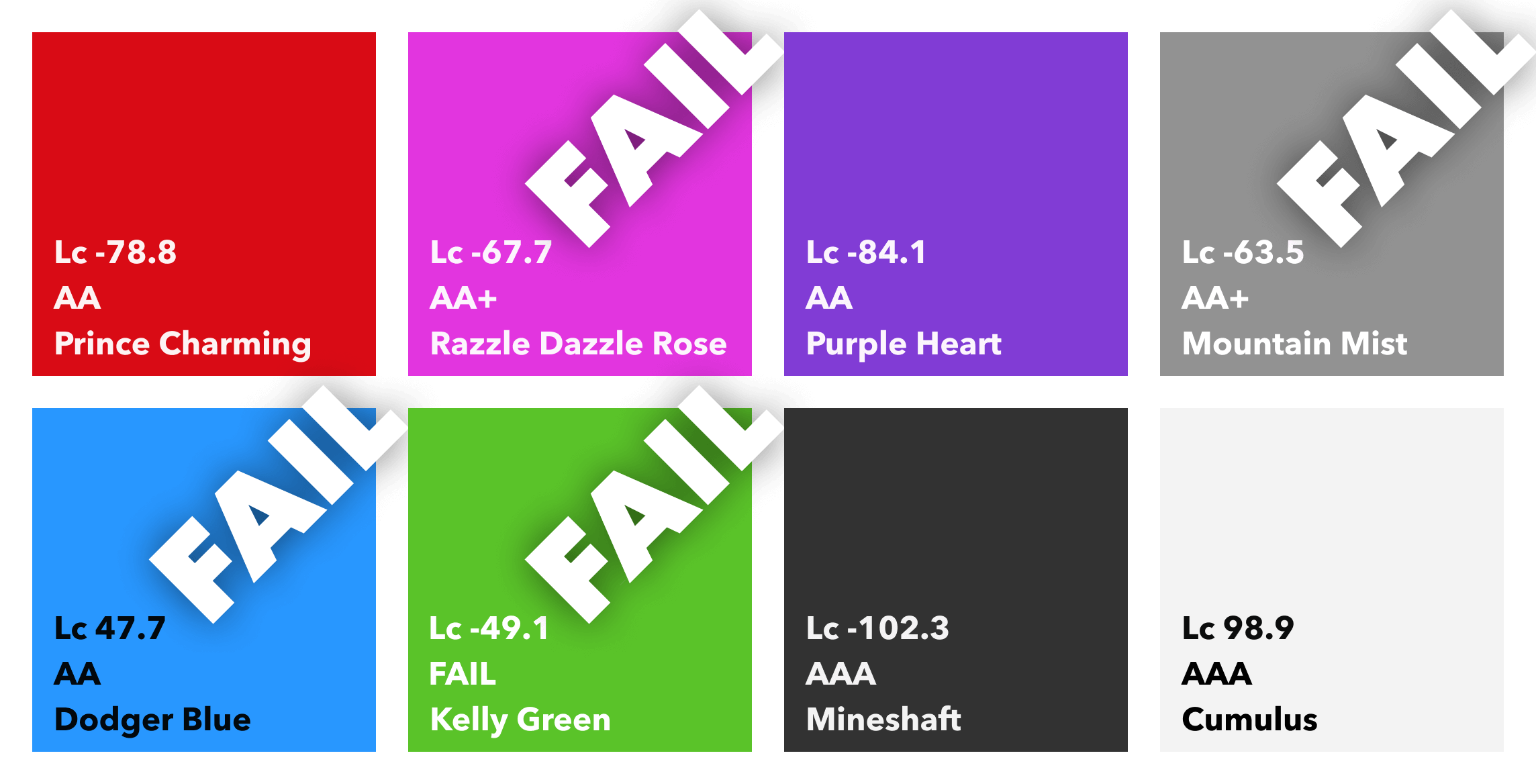
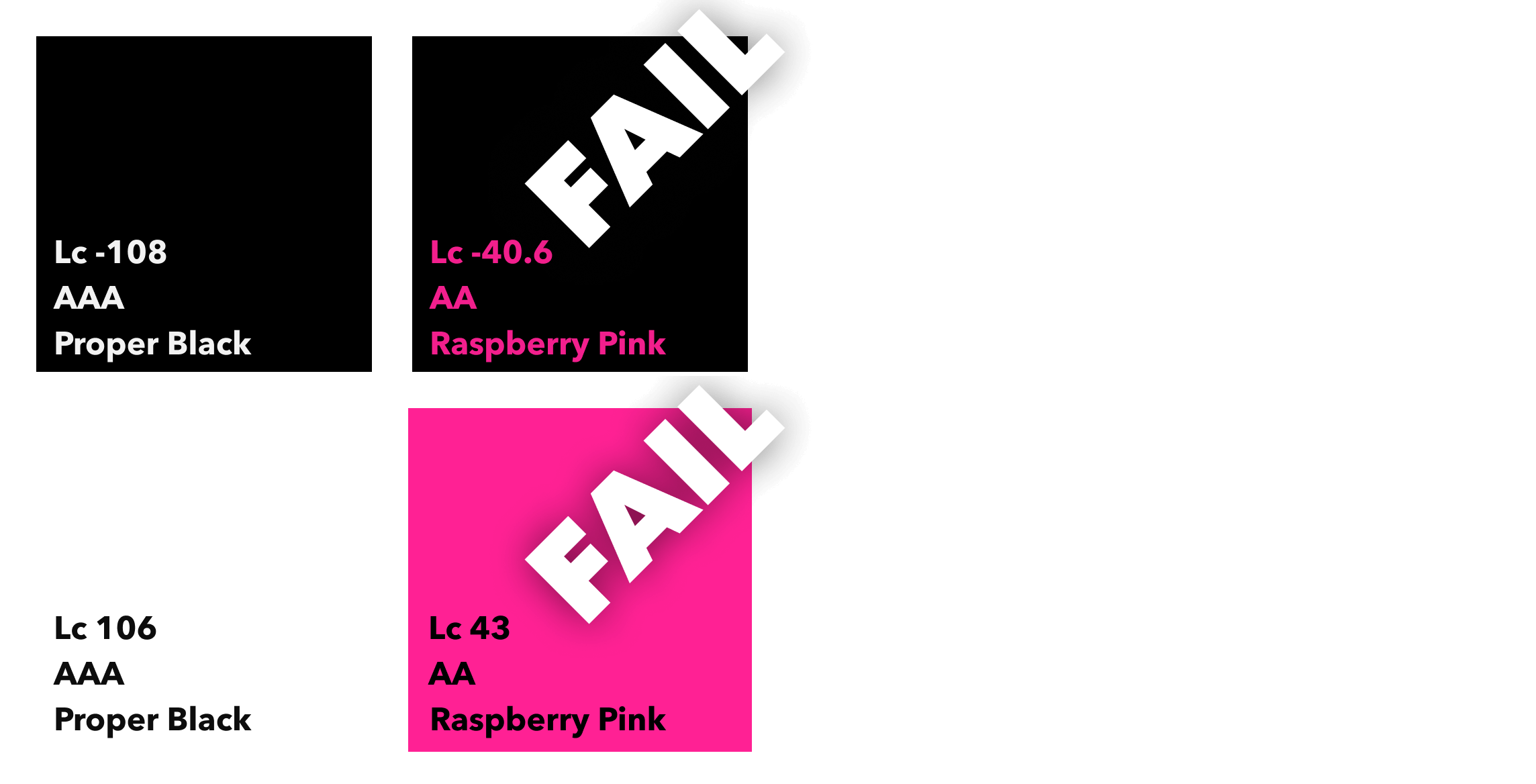
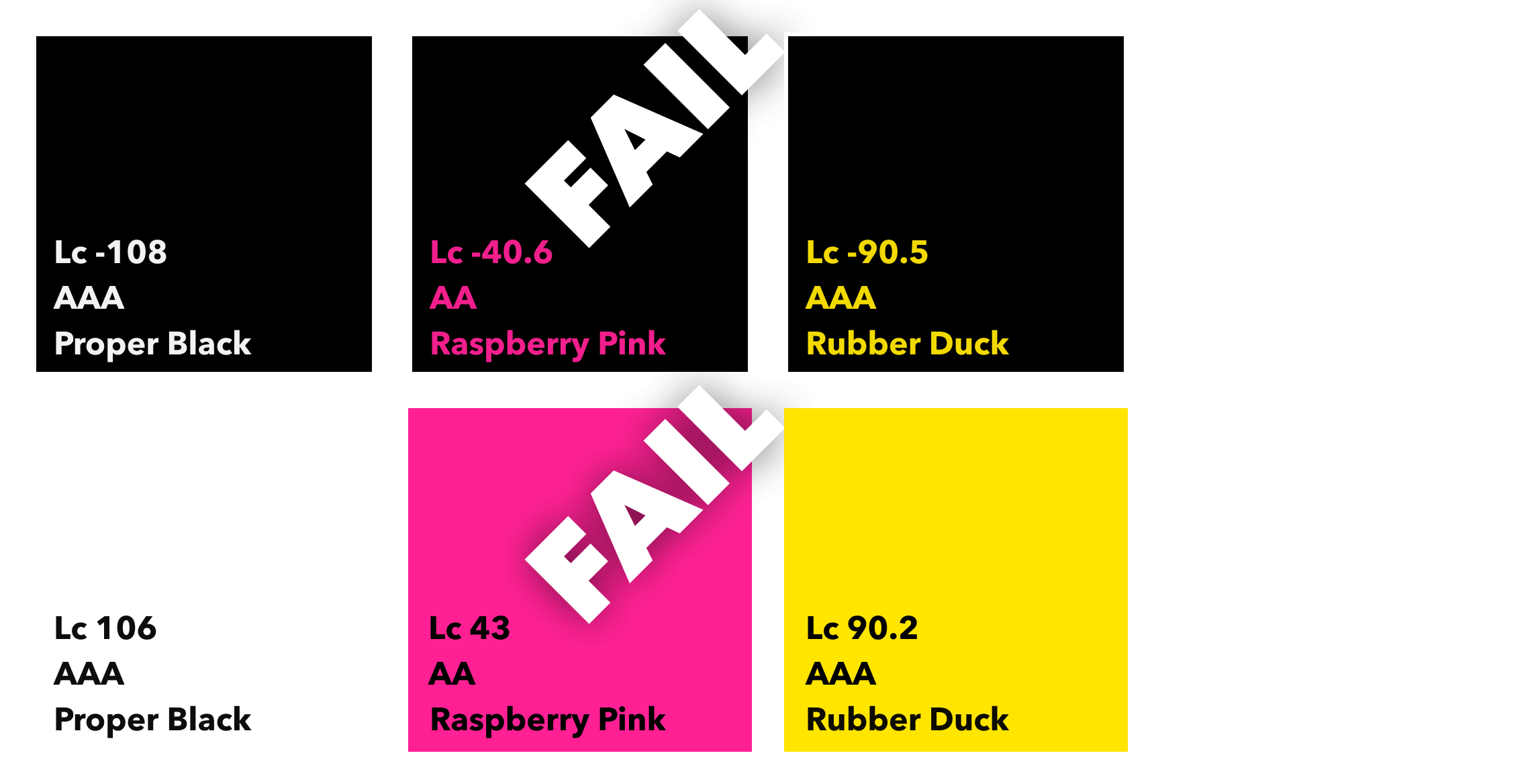
Pop quiz:
Which of these
colour combinations
are accessible?




APCA
- Stands for Advanced Perceptual Contrast Algorithm and WCAG 3 will use this new colour contrast method
- Instead of contrast ratios, it will use a different scoring system called Lightness contrast (Lc)
- 0 to 106 for dark text on light backgrounds
- 0 to -108 for light text on dark background
- Some combinations previously deemed inaccessible are actually now accessible!
- The font weight is considered as well as the font size
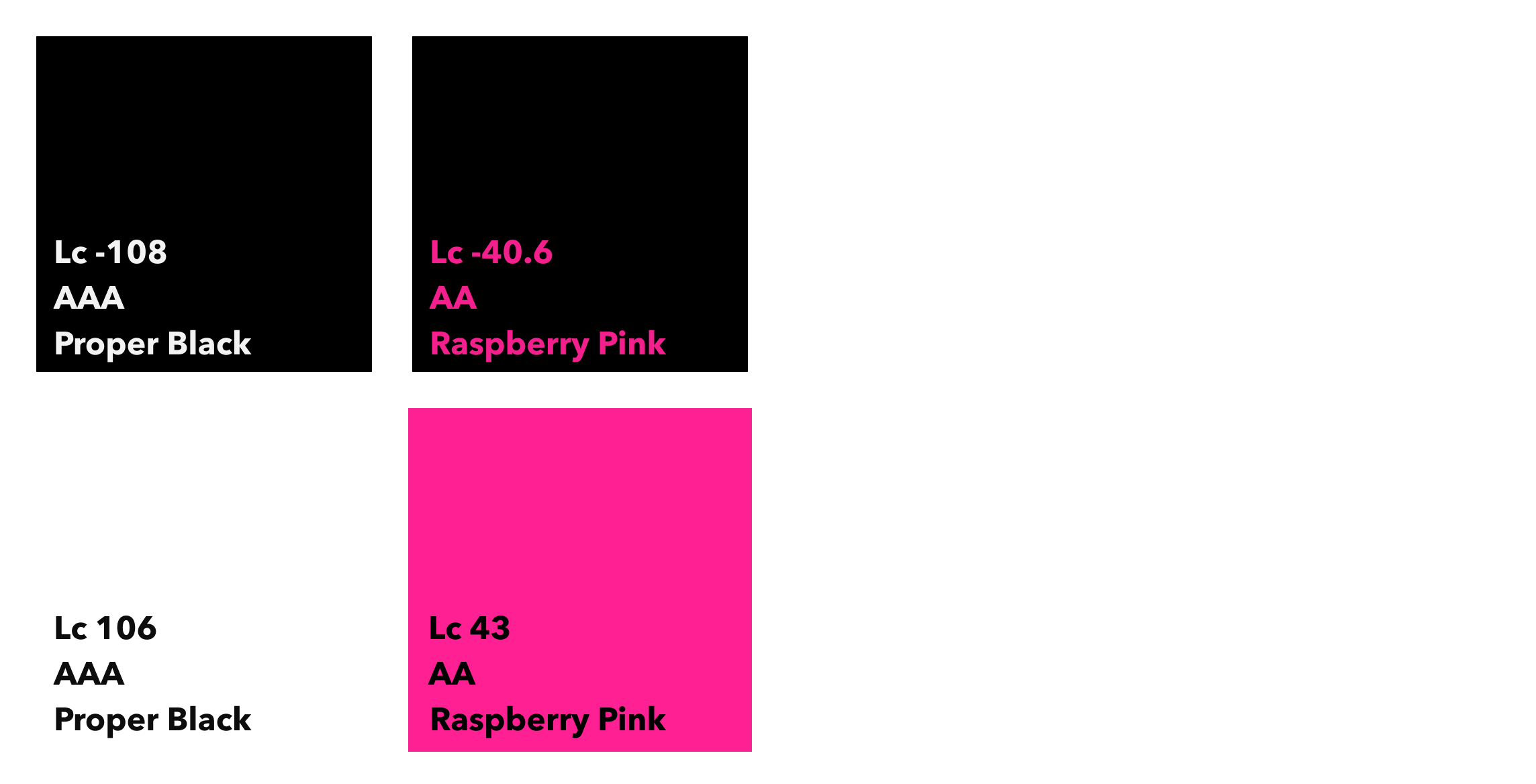
APCA
- There’s more ‘passable’ levels to think about
- Checkers tend to test with common sans-serif fonts
- If you use funky fonts, you can’t be sure you’re using accessible combinations with an automated APCA colour checker
- Light on dark and dark on light DO NOT give the same outcome!
- It’s actually both better and worse
- It’s quite confusing
- SCIENCE!






Prepare for
eye
puke
Normal
Deuteranopia
Deuteranomaly
Protanopia
Protanomaly
Tritanopia
Tritanomaly
Monochromacy
Partial Monochromacy
Normal
WCAG3: Lc -66.5
Deuteranopia
WCAG3: Lc -80.7
Deuteranomaly
WCAG3: Lc -79.0
Protanopia
WCAG3: Lc -81.4
Protanomaly
WCAG3: Lc -80.7
Tritanopia
WCAG3: Lc -70.3
Tritanomaly
WCAG3: Lc -69.9
Monochromacy
WCAG3: Lc -89.2
Partial Monochromacy
WCAG3: Lc -89.1
Heading and Content structure
- Content should be in a logical order
- Headings should be in the correct order, starting with a <h1>
- For screen readers’ sake, each page should only have a single <h1> element
- Every page should contain a <title> and it should be unique
- Browser extensions can help with the document outline
- Every page should have a lang attribute to tell the browser what language the page is written in
Pop quiz:
How does a screen reader read
English
content it thinks is
Czech?
Most people today can hardly conceive of life without the Internet. Some have argued that no other single invention has been more revolutionary since Gutenberg’s printing press in the 1400s.
Now, at the click of a mouse, the world can be “at your fingertips”—that is, if you can use a mouse... and see the screen... and hear the audio. In other words, if you don't have a disability of any kind.
Images
- The first question you should ask is: “Is this part of the content, or part of the design?”
- If it’s part of the content, is it purely decorative or does it add to the content of the page?
- If it’s part of the design, it should probably be added in CSS as a background image
- If it’s purely decorative and cannot be added in CSS as part of the design then it should be added as an <img> with an empty alt attribute so that screen readers don’t announce it.
- If it’s part of the content and it adds to the experience, give it some alt text, and make it descriptive and understandable
Pop quiz:
Which of these image descriptions makes the
most
sense?
Audio and video elements
- All modern browsers support HTML5 video
- You should provide written transcripts of audio files
- You should provide subtitles (the basics) or Closed Captions (the best) and written transcripts for videos
- Avoid autoplay if you can!
- ALWAYS provide player controls. No exceptions
Semantic elements
- HTML5 introduced elements with inherent ‘roles’, which makes it easier to work out when they should be used, e.g.: <header>, <footer>, <main>, <aside>, <nav>
- Many mistakes developers make with regards to accessibility stem from using the wrong element in any given situation
- No excuses not to use them
When do I use which element?!
- Are you clicking something? It's probably a <button>
- Does it go somewhere? It's probably an <a>
- Is it a menu? Put it in a <nav>
- Is it a date or time? Put it in a <time>
- Is it the content for the page? It's going to need to be somewhere inside a <main> element and most likely inside an <article>
- Is it the header or footer of a page? Put it in a <header> or a <footer>. Obviously
Text content
- People don’t read properly on the Internet - most scan for the specific information they need
- Keep your content concise, mostly*
- Be direct
- Many smaller paragraphs and sections instead of fewer, larger blocks of text
- Lists are easier to read
- Keep your language as simple as possible
Text content
- Try to emphasise key points
- STOP SHOUTING! Uppercase is harder to read for at least low vision and dyslexic users
- Less clutter, more breathing room
- Don’t use text sizes that are too small
- Don’t use made up words if you can help it, because that’s just outright fupid
Links
- Internal links should generally never open in a new window*
- External links that open in a new window should be clearly labelled for screen reader users
- If possible, make external links easily distinguishable from internal links, or links to file downloads
- Use link text that clearly signposts where a user will be taken if they click it.
- Do not just put an image in a link and expect it to make sense
Pop quiz:
Which of these links makes the most sense
without
context?
Isn't there an
easier
way to do this?
What is an overlay?
- A JavaScript widget that offers accessibility options
- Allows for ‘easy’ adjusting of font size, colour contrast
- Pausing of animations/GIFs
- Auto-filling image alt attributes
Why do people use overlays?
- Simple to set up
- Don’t need to do any real work
- Don’t want to pay someone to do it properly
- Don’t have the time to make it right
- Don’t have the necessary knowledge and skills
Overlays promise...
- to make your site accessible without having to change any underlying code
- to make your site WCAG compliant
- to resolve accessibility issues instantly
The truth is...
- they often don’t work well on mobile
- they do not fix fundamental user experience issues
- they conflict with users’ assistive tech
- they load late
- you’re still getting sued
Out there in the
real world

Inaccessibility cost $6 million in class action lawsuit in 2005.
Their newly-launched site was LESS accessible than the version it replaced

In 2012 the National Association of the Deaf brought a law suit against Netflix for failing to provide subtitles for its content.
Netflix content is nearly all subtitled these days.

The National Association of the Deaf (NAD) filed a federal class-action lawsuit in 2015.
Both settled by consent decrees, but Harvard also had to pay over $1.5M in costs.

In 2017 Nike were sued for nike.com and converse.com for preventing visually impaired users shopping on their sites without assistance.
DIDN’T DO IT.

Domino’s have had lawsuits brought against them for failing to make their sites accessible enough.
You could say they were missing out on a pizza the action.
- Amazon
- Fox News Network
- Burger King
- Barnes & Noble Booksellers
- Five Guys Burgers and Fries
- Peloton Interactive (fitness thingamibob)
- The New York Times
- Adidas (America)
- Home Depot
- Warner Bros Entertainment, inc. (for the Harry Potter Store)