The project
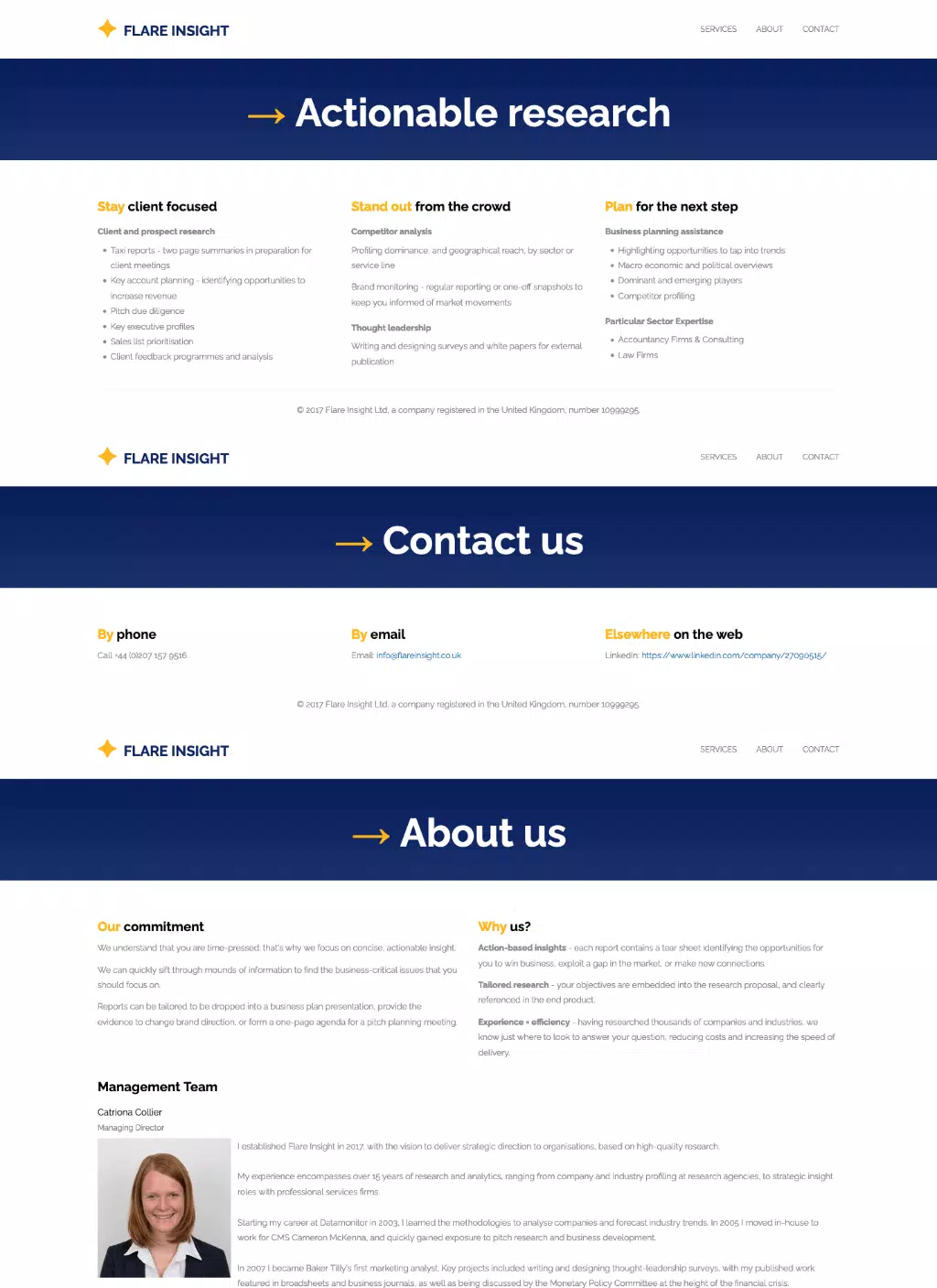
Flare Insight's web presence was a simple site, that had been set up when they first launched. It did the basics, but it didn't really sell them as a company. They wanted something to showcase the value they provided their clients.
There were some accessibility concerns we'd need to address too. The font used and sizes it was used at made the text content difficult to read and there were colour contrast issues which we'd need to look at in the new design.
We decided to build the site using Astro, an incredibly fast static site generator. This gives us great flexibility from a technical point of view as it means we're easily be able to expand the site in future - adding new functionality where needed, but at the same time get the new site up and running without delay.
Building on top of a static site generator means that the output files are just that - static. They will work on any web server! No databases, no complicated requirements - it'll just work!
Our aims
- New design, more in keeping with other brand assets
- Ensure accessible colour palette is used
- Ensure we use adequate font weights and sizes throughout the site
- Ground-up rebuild using Astro to keep things really fast
- Social media assets to match new site design
- New case studies section design and build
- Technical support and deployments
We began with an existing slideshow presentation deck and the current website; something to give us a bit of inspiration. The slides needed to match with the style of the website, and the website felt very 'empty'.
They were also in the middle of a brand re-haul, and keen to provide a consistent brand across platforms. This was the first thing we addressed. We took existing assets (something from the website, something from the presentation deck) and created an evolution of this, so that the new things we created didn't feel too detached from their origins, but so that they still felt new. We wanted the design to feel bold and confident.
Colour palettes
The brand colour palette we had to work with:
-
- Clementine
- #e26900
- rgb(206 105 0)
- hsl(28deg 100% 44%)
-
- Pizazz
- #ff9200
- rgb(255 146 0)
- hsl(34deg 100% 50%)
-
- Polo
- #8ca8cb
- rgb(140 168 203)
- hsl(213deg 38% 67%)
-
- Periwinkle
- #c4d3e8
- rgb(196 211 232)
- hsl(215deg 44% 84%)
-
- Bunting
- #23324a
- rgb(35 50 74)
- hsl(217deg 36% 21%)
-
- Sapphire
- #001f64
- rgb(0 31 100)
- hsl(221deg 100% 20%)
-
- Tuatara
- #444
- rgb(68 68 68)
- hsl(0deg 0% 27%)
-
- Mineshaft
- #313131
- rgb(49 49 49)
- hsl(0deg 0% 19%)
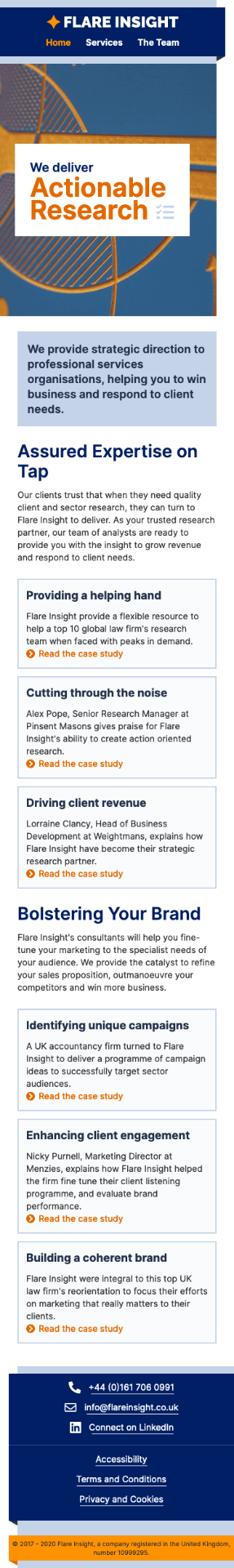
Style and layout
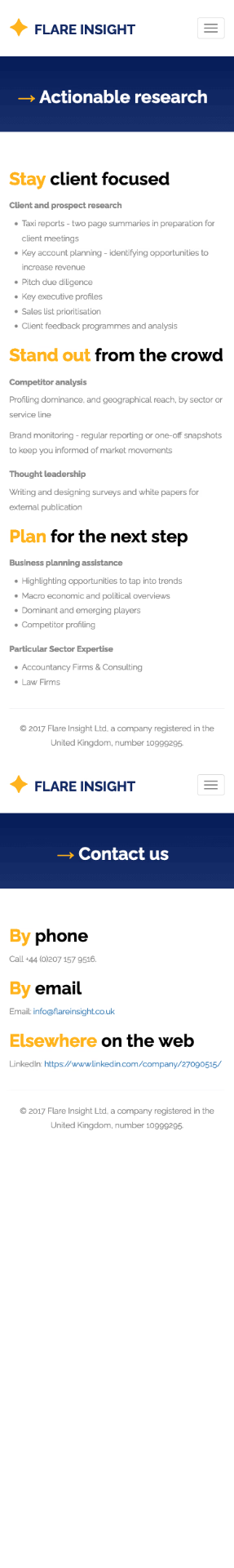
Adding the new case studies to the site, a little bit of photography, a hint of the angles and style from the slideshow deck and a bit of bold typography we settled upon a much brighter, bolder Flare Insight.
Because the previous site was without photography and was very slim, it was a very fast website to load. We wanted to ensure that when we built the new version we kept it as fast as we possibly could - even after adding photography, iconography and more style to the pages.




We have managed (so far) to get the entire website weighted at only 2.7MB (smaller than an average MP3 file!).
We made sure browsers that understand new ways of doing things could do their part to help as well, so we set important files to 'preload'. Browsers get a list of these and work out how best to load these files quickly and before they're actually called into use on the page. Snazzy.
Since the initial launch, we've also added a Headless Content Management System (Sanity) behind the scenes which allows Flare Insight the ability to publish 'Insight' blog posts as they please. Astro handles fetching all the content during the build, which means they've got the best of both worlds. A super fast static site, but the ability to publish via a CMS too.
Core Web Vitals
Mobile (March 2024)
-
Largest Contentful Paint:
3.4s
Success: < 2.5s Warning: 2.6s - 4s Error: > 4s
-
First Contentful Paint:
1.2s
Success: < 1.8s Warning: 1.81s - 3s Error: > 3s
-
Speed Index:
3.1s
Success: <3.4s Warning: 3.5s - 5.8s Error: > 5.8s
-
Cumulative Layout Shift:
0
Success: < 0.1 Warning: 0.11 - 0.25 Error: > 0.25
-
Total Blocking Time:
0ms
Success: < 200ms Warning: 201ms - 600ms Error: > 600ms
-
Page weight:
290 KB
Success: < 1.5 MB Warning: 1.5 MB - 2.23 MB Error: > 2.23 MB
-
Performance: 91%Accessibility: 94%Best practices: 96%Search Engine Optimisation: 92%
Desktop (March 2024)
-
Largest Contentful Paint:
1.4s
Success: < 2.5s Warning: 2.6s - 4s Error: > 4s
-
First Contentful Paint:
0.5s
Success: < 1.8s Warning: 1.81s - 3s Error: > 3s
-
Speed Index:
1.4s
Success: <3.4s Warning: 3.5s - 5.8s Error: > 5.8s
-
Cumulative Layout Shift:
0
Success: < 0.1 Warning: 0.11 - 0.25 Error: > 0.25
-
Total Blocking Time:
0ms
Success: < 200ms Warning: 201ms - 600ms Error: > 600ms
-
Page weight:
291 KB
Success: < 1.5 MB Warning: 1.5 MB - 2.23 MB Error: > 2.23 MB
-
Performance: 95%Accessibility: 94%Best practices: 96%Search Engine Optimisation: 90%
Tech used
- Astro: static site generator
- Sanity: headless CMS
- PostCSS: for CSS niceties
- Gulp: For front end build tasks
Positively beaming
Being backed by a powerful static site generator means we can expand the site much more easily in future - should Flare Insight decide they want a news section, or articles, white papers, other types of case study - or even something completely different - Astro gives us that power and flexibility to create incredibly fast, bespoke web sites.
Shffld did an excellent job on the site, and accommodated our feedback as our key messaging and design ideas developed. The finished product looks clean and professional, and allows us to expand content in the future.Catriona Collier Managing Director
We're really pleased with this site and we know we can make it even better in future. The site can grow with Flare Insight to ensure it always reflects expertise and - hopefully, in future - their reach!
Are you still here?
You've got staying power, that's for sure! Does your website say the same about you? Do you want a website that shows people you really mean business? Of course you do! I can help.