Google announced some time back that INP was coming, but now it's really here and this is what you should know about it.
INP will be replacing FID on Page Speed, Lighthouse and any other tool using Core Web Vitals reporting. First Input Delay is the time from when a page begins loading to when that page has completed loading and is fully interactive for users.
Input to Next Paint instead measures mouse, touch and keyboard interaction latency. Moving forwards, Google is trying to promote quick, snappy, interactions over the initial loading to interactive state timescales. Considering so much of Core Web Vitals focuses on fast loading times, reducing layout movement during loads, and similar metrics it's a change that they're considering ongoing interactions on page as an important part of how performant your site is.
It's not entirely about how quick those interactions complete after a click, tap or keyboard press though, it's about how quickly the site visually responds to that interaction. Thus the name Interaction to Next Paint.
It's about keeping your users informed, keeping visual indications quick and concise and generally trying to keep JavaScripts from blocking things on your page. INP's scoring will be: 200ms or less is considered 'good', 200ms-500ms is considered 'needing improvement', and 500ms+ is scored as 'poor'.
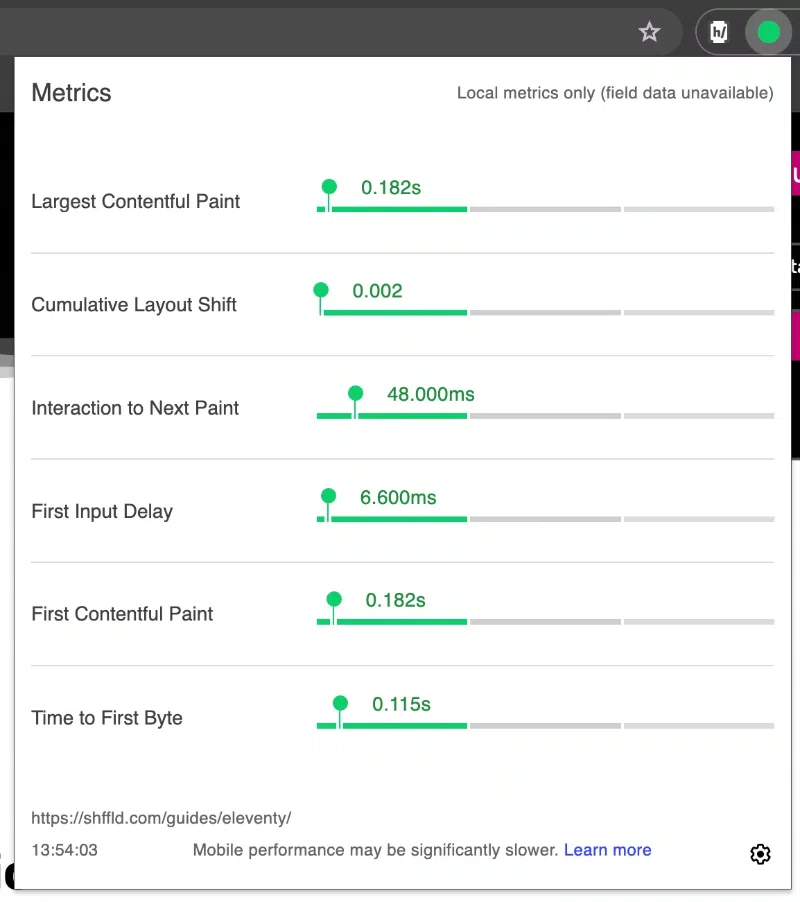
As with all the Core Web Vitals metrics, Google does give you plenty of information about how you can optimise your INP scores. And as of the hard launch of INP, your Page Speed and Lighthouse tests will also give you feedback too. If you want to see how you're scoring at the moment and you're using Chrome, you can install the Web Vitals extension and start interacting with your pages.

If your site is already scoring well on reports, and you're not loading masses of JavaScript, and you're being sensible with just how complex your scripted interactions and functionality is (and providing timely, quick visual feedback that things are happening!) then you're likely already in a very good state.
It's not yet clear just how much INP will affect scores, and therefore possibly affect search engine rankings just yet but that shouldn't stop you getting ahead of the curve and checking and making improvements right now.